
一直有跑着puppeteer在做pdf的生成,可以今天突然发现一个问题:预览与打印生成的PDF不一致,猜测可能是边距导致的,应该是没设置好...
然后当我在本地尝试的时候也发现了这个问题..要么是字符内容,要么是版本
最近就感觉chrome 越更新越倒退了呢,体验明显差了..
开发了一个页面,需要PDF文件,然后通过puppeteer在后台生成的,结果发现与前台不一致,按说没关系,坐标对应好即可,但是坐标竟然是前台的坐标,最后发现打印预览与当前页面不同。
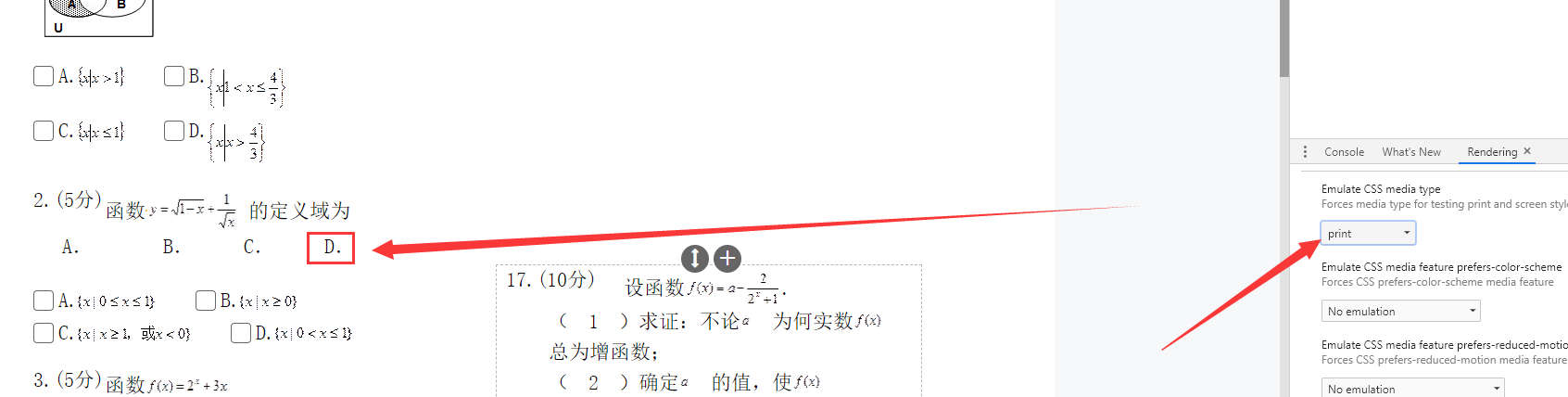
最最关键的是:通过工具将当前页面置为打印模式下,然后右键打印竟然也不同... 心好累。


最后确认了是版本的问题,使用了74版本的两个是一致的,我们目前不要求多好看,至少坐标别错了。
npm install puppeteer@chrome-74
Protocol error (IO.read): Invalid parameters handle: string value expected
最终将puppeteer版本从5.4.1降回到了1.13.0
顺便再记录下几个相关的参考资料:
转载请注明出处: https://chrunlee.cn/article/puppeteer-errors-again.html