
昨天实现一个tabbar的时候发现怎么都无法跳转,直接拿的官方的demo,后来才发现是自定义tabbar的问题。
首屏为登录页面,登录成功后跳转到tabbar ,然后在tabbar内切换。
最开始以为这个作为一个组件,直接引入就可以了,但是后边跳转的时候总是提示 switchTab:fail can not switch to no-tabBar page 说是页面没有包含tabbar ,我还特意检查了一遍,各个page都引入了...
太傻太天真... 仔细看了api发现必须要在 app.json文件中定义(我是自定义tabbar,直接复制的官网提供的demo)。

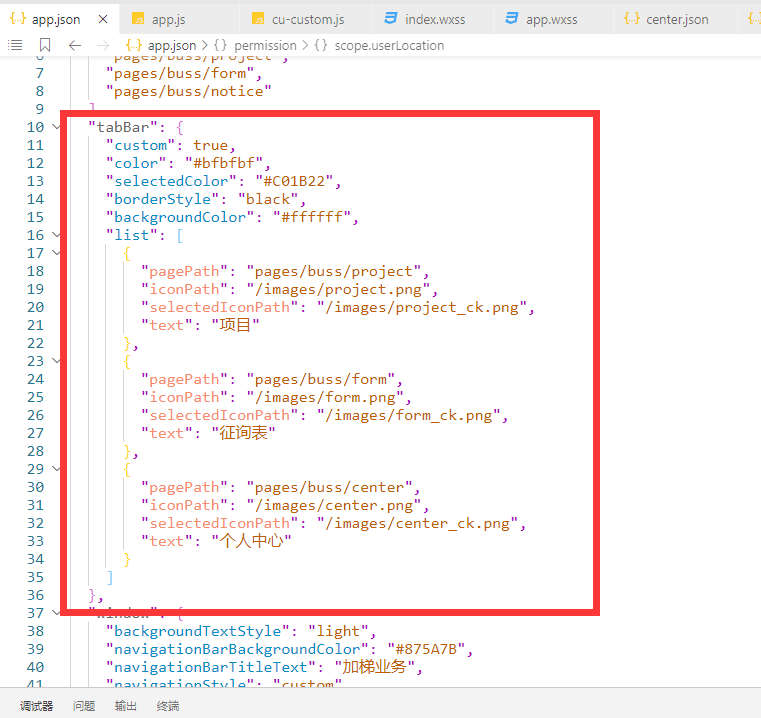
app.json 中增加tabbar相关的数据
custom-tab-bar组件数据
这里碰到了一个问题,在组件中pagePath属性怎么配置都不行(_大神若有高见请评论发我,感谢_),我之前是分开不同的文件夹的,路径为全路径pages/buss/center/center ,然后总是提示找不到 ,路径不对...心塞。
最后将tabbar的页面全部放在了一个文件夹内。
在各个tabbar页面中增加了以下函数./**
* 生命周期函数--监听页面显示
*/
onShow: function () {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 2 //根据数组的index进行修改,不是固定的。
})
}
},
太难了,其实之前有封装过一个tabbar ,比较类似的,但是用的是navigateTo 最后跳转了几次后就完蛋了..
转载请注明出处: https://chrunlee.cn/article/mini-program-tabbar.html