
登录方式现在非常多,不过像我这种小站让用户自己注册基本是不可能的了,只能依赖现有的第三方的登录来集成,之前有集成github,不过这个太过针对性,这里准备集成QQ互联登录,慢慢记录下。
在应用管理中创建应用,填写信息申请,要注意的是:网站名称和类别最好填写备案的时候的填写的信息,有可能会审核不通过的,像我这样懒的人..陆陆续续申请长达1个月.最终才通过的,可能前一阵子就通过了,我没查看吧。
ヾ(o◕∀◕)ノヾ
从写下开始coding..然后到这句话,经过了大约2个月..汗!我这拖更太严重了.. 主要还是目前博客用户量太少,懒得加功能,所以一直没做,下午的时候忽然想加入微信登录来着,一想,我擦,我QQ登录还没做完呢..赶紧加把火,赶紧把这文章给结了。
好,废话少说,这里面我先说一个问题,就是调试的问题。本来我以为QQ互联的网站回调域只能写一个来着..结果今天发现能写多个,这就解决了我一直比较惆的调试问题,毕竟,总不能写行代码都要去生产吧,会死的。
接下来,一步一步带领各位来实现QQ互联,先说明下,我的后端是nodejs,不过跟其他语言没啥区别就是语法不同而已,可以借鉴下嘛。
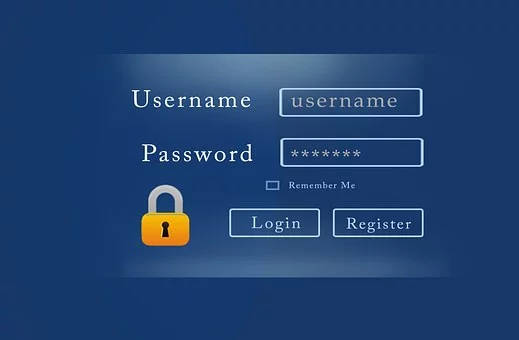
不管怎么样,都要有一个入口,或者图片,或者按钮或者链接,让用户点击后,跳转到授权页面去,这个我就随便截图就行啦,也可以看我网站的右上角登录尝试。

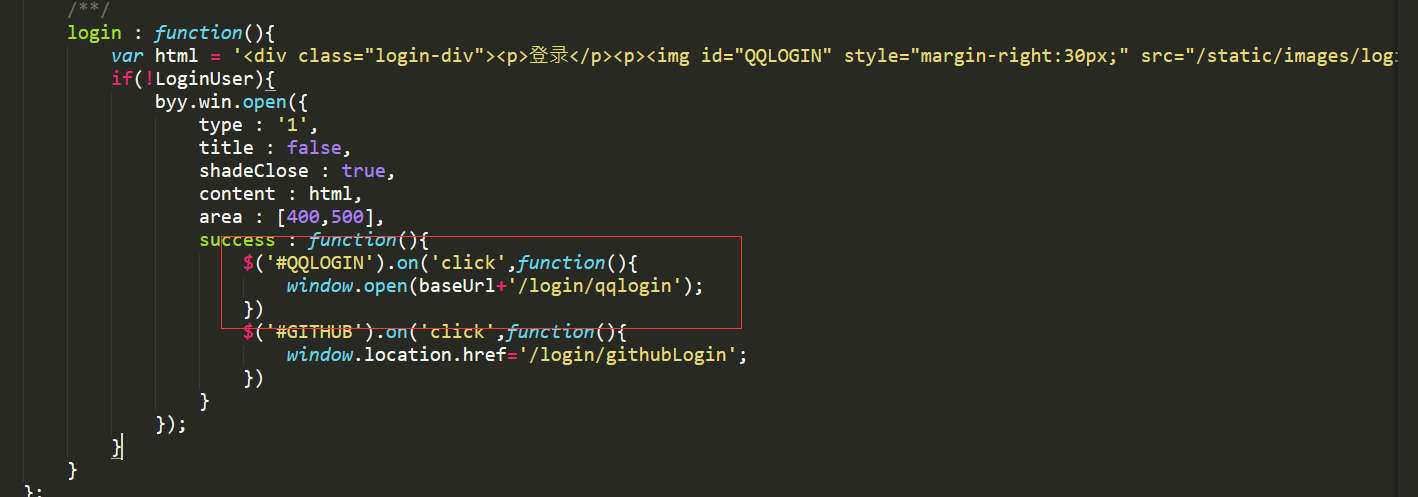
点击“qq”后,会新打开一个窗口,然后跳转到我们自己后台地址,从后台地址,拿到appid以及redirecturi,然后进行302跳转。
下面是我的后端代码:
async qqloginAction(){
//跳转
let qq = think.service('qq',{
appId : this.config('site').qqappid.value,
appSecret : this.config('site').qqappkey.value
});
let redirectUrl = qq.getAuthUrl();
return this.redirect(redirectUrl);
}
//简单不.. 哈哈,其实就是重定向一个QQ的地址,可以参考oauth的官方文档。
//qq service
const axios = require('axios');
module.exports = class extends think.Service{
constructor(opts){
super();
this.opts = opts;
this.url = {
codeUrl : `https://graph.qq.com/oauth2.0/authorize?response_type=code&client_id=${opts.appId}&redirect_uri=http://demo.byyui.com/login/qq&state=123&scope=get_user_info`,
tokenUrl : `https://graph.qq.com/oauth2.0/token`,
openUrl : `https://graph.qq.com/oauth2.0/me`,
infoUrl : `https://graph.qq.com/user/get_user_info`
};
}
getAuthUrl(){
return this.url.codeUrl;
}
tokenUrl(code,redirect){
return this.url.tokenUrl+`?grant_type=authorization_code&client_id=${this.opts.appId}&client_secret=${this.opts.appSecret}&code=${code}&redirect_uri=${redirect}`;
}
openUrl(tokenValue){
return this.url.openUrl+`?access_token=${tokenValue}`
}
infoUrl(tokenValue,openIdValue){
return this.url.infoUrl+`?access_token=${tokenValue}&oauth_consumer_key=${this.opts.appId}&openid=${openIdValue}`;
}
//获取token
async _getToken(code,redirect){
let data = await axios.get(this.tokenUrl(code,redirect)).then(rs=>rs.data);
let dataObj = {};
data.split('&').forEach(item=>{
dataObj[item.split('=')[0]] = item.split('=')[1]
});
return dataObj.access_token;
}
//获取openid
async _getOpenId(tokenValue){
let data = await axios.get(this.openUrl(tokenValue)).then(rs=>rs.data);
//从callback中获取openId
let openId = /openid":"(.*)"/.exec(data);
openId = openId[1];
return openId;
}
//获取用户信息
async _getUserInfo(tokenValue,openId){
let userInfo = await axios.get(this.infoUrl(tokenValue,openId)).then(rs=>rs.data);
userInfo.openId =openId;
return userInfo;
}
//qq互联登录--main函数
async login(code,redirect){
let tokenValue = await this._getToken(code,redirect);
let openId = await this._getOpenId(tokenValue);
return await this._getUserInfo(tokenValue,openId);
}
}
首先,这里面没有一点技术含量,无非就是看文档,照着文档来做而已,至于刷新token之类的....我都没做,因为我只要能登录获取信息就完了,超时重新登录呗。
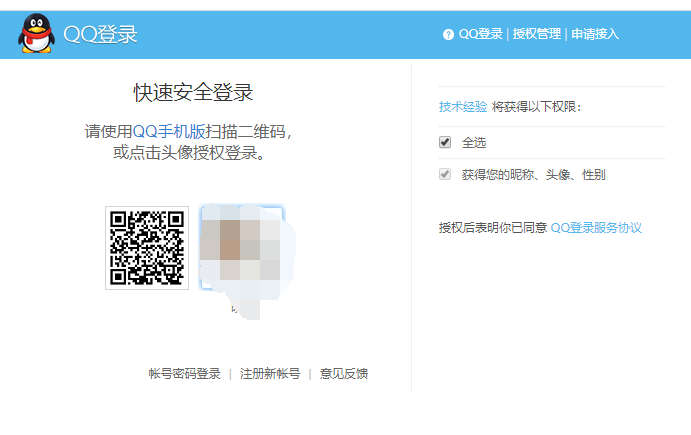
通过第一步,重定向后,会跳转到一个我们很常见的授权页面。

然后,点击头像登录后,会重新跳转到我们提供的redirecturl ,我这里是另外一个地址。然后会带伤code ,比如: http://chrunlee.cn/qq?code=123123123 ,code我们有用,拿来跟QQ换token,然后拿着token换openId,然后拿着token和 openId换用户信息...OVER。
核心代码中写的还算详细,直接看就行,没啥难度,有啥问题可以直接评论,我会在第一时间回复哦!
授权成功,拿到用户信息了,就是存数据库了,不过也不会给什么关键信息,我需要的就是名字+头像就完了,其他的都不要。
历时2个多月的文章终于写完啦 哈哈哈 ヾ(。 ̄□ ̄)ツ゜゜゜ 接下来,我要搞微信登录啦。
转载请注明出处: https://chrunlee.cn/article/qq-login-record.html