
浏览网页的时候经常会有文本无法选中,无法复制的情况,这里简单说个简单的方法,不需要下载什么东西,也不用安装什么软件、插件、油猴啥的都不需要。
以下操作有个前提哈,不是图片,必须是文字.. 因为有很多网站把文字直接做成了图片,这种自然无法复制,只能找其他软件来做文本识别。
浏览器: chrome 谷歌浏览器(最新版本最好,老的也行,但别太老了,怎么也得70+吧)
要解决这个问题,一般来说,得先知道如何实现。 大部分网站的禁止复制都逃不出这几个方式:
这里一个简单的方式,禁用JS即可将脚本相关的限制直接解除。
按下F12 ,打开开发者模式,如果网页禁止按键F12,没关系,我们可以先打开一个空白的页面,然后打开F12 ,然后将url输入到地址栏中再打开。
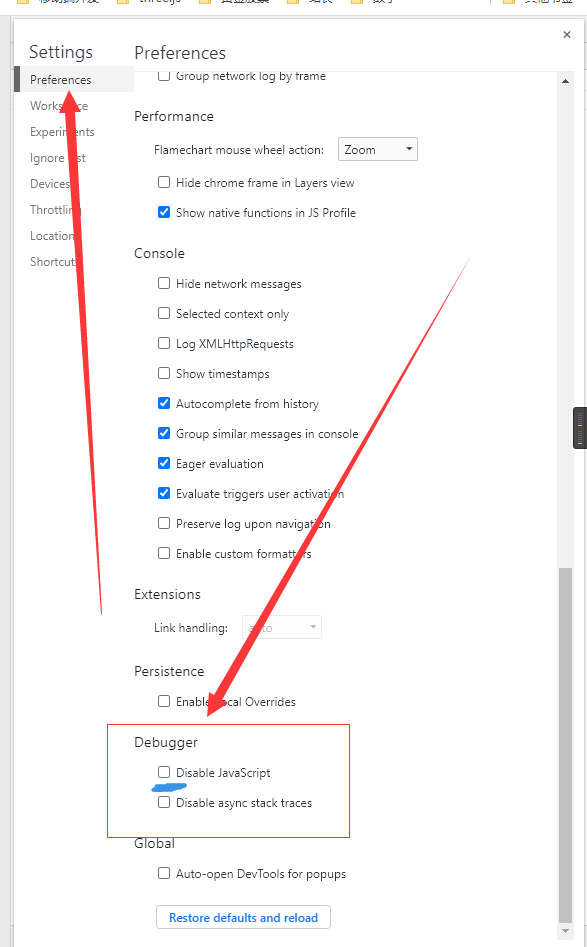
找到settings 下的 perference ,F12后,右上角有一个齿轮图标,点击后出现一个弹窗。


禁用后,大部分的网页都可以复制了,如果此时还不行,别着急,他可能是通过css禁用了,我们只需要将页面的样式移除即可。
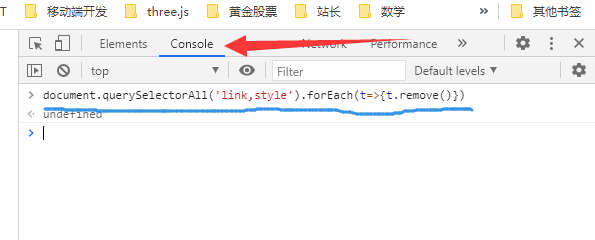
还是F12 ,找到console 控制台,输入以下代码,然后回车:
document.querySelectorAll('link,style').forEach(t=>{t.remove()})

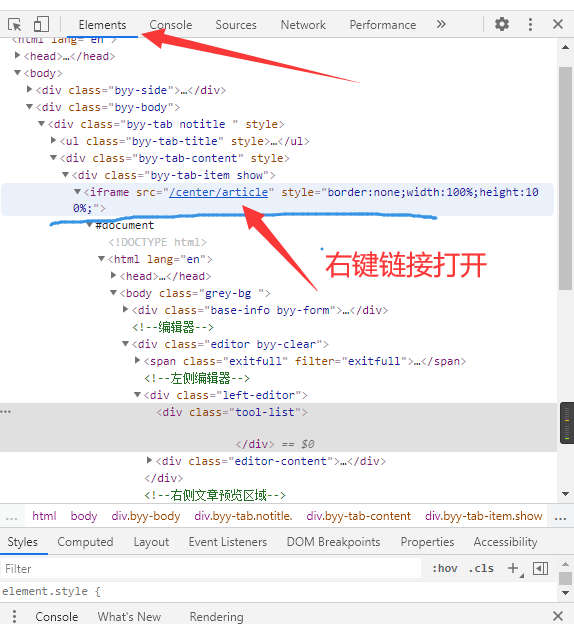
通过F12 找到 Elements ,点击左侧的箭头符号,选择页面上的文本,然后在elements 向上查看是否存在frame ,找到后右键打开,或点击[ open in new tab ] .

转载请注明出处: https://chrunlee.cn/article/web-page-can-not-copy.html