
最近先研究下jenkins远程部署,在自己服务器上跑一个先,简单记录下碰到的问题。
官网下载:https://www.jenkins.io/download/ docker安装文档:https://github.com/jenkinsci/docker/blob/master/README.md
最后我是使用docker-compose来进行部署的。
version : "3.7"
services:
jenkins:
image: jenkins/jenkins:lts-jdk11
container_name: jenkins
restart: always
user: root
ports:
- "8374:8080"
volumes:
- ./home:/var/jenkins_home
environment:
- URL=http://xxx.com
networks:
- jenkins_web
networks:
jenkins_web:
driver: bridge
要注意的是 user ,如果不添加jenkins用户的话,是会报错的Permission问题。这里指定root用户就可以了。
或者使用该方案解决。https://developer.aliyun.com/article/53990
启动jenkins
docker compose up -d
由于服务器是本地的,我的端口跟宿主机的端口并不一致,所以nginx的配置也需要注意。
server {
listen 80;
server_name xxx.com;
location / {
proxy_pass http://localhost:8374;
proxy_redirect default;
proxy_http_version 1.1;
proxy_set_header X-Forwarded-Host $host:8888;
# Required for Jenkins websocket agents
proxy_set_header Host $host:8888;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_max_temp_file_size 0;
#this is the maximum upload size
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffering off;
proxy_request_buffering off; # Required for HTTP CLI commands
proxy_set_header Connection ""; # Clear for keepalive
}
}
此处可以参考: https://www.jenkins.io/doc/book/system-administration/reverse-proxy-configuration-nginx/ https://www.jenkins.io/doc/book/system-administration/reverse-proxy-configuration-troubleshooting/


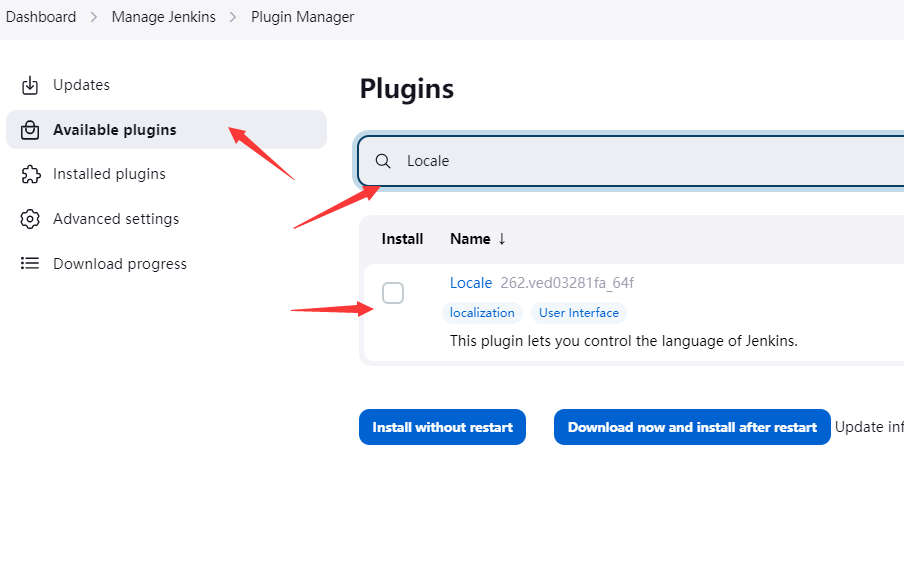
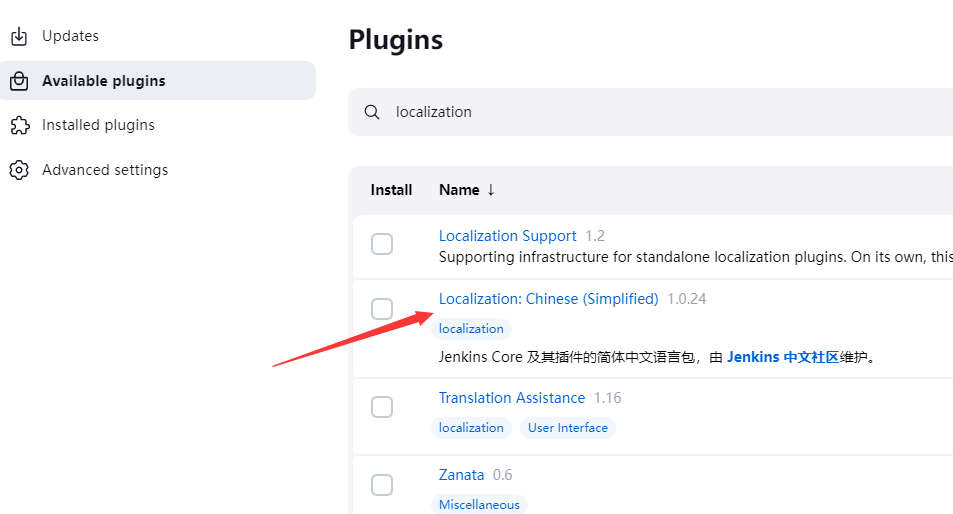
插件安装完后重启下,然后继续安装中文

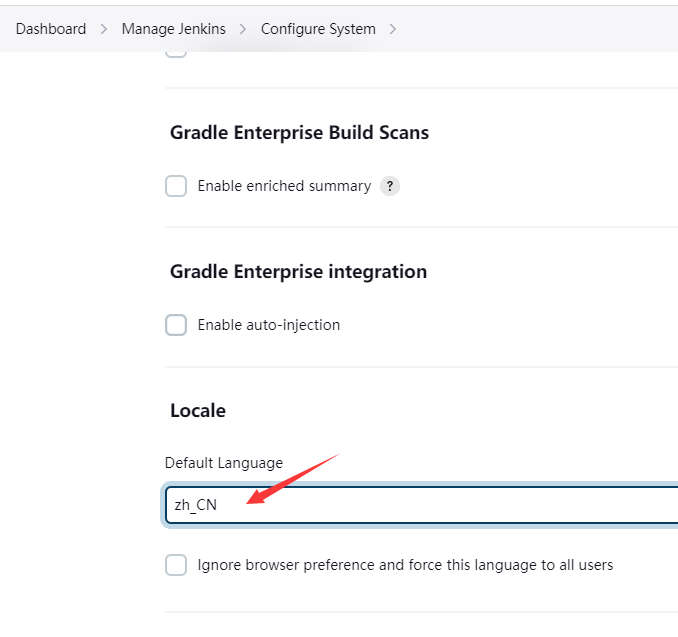
这一步感觉有点慢啊.. 好久了都没安装成功,安装完成后选择语言设置。

然后保存即可。
var /var/lib/jenkins/updates/ 下的default.json ,更换为清华的jenkins插件地址。https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
sed -i 's/http:\/\/updates.jenkins-ci.org\/download/https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins/g' default.json && sed -i 's/http:\/\/www.google.com/https:\/\/www.baidu.com/g' default.json
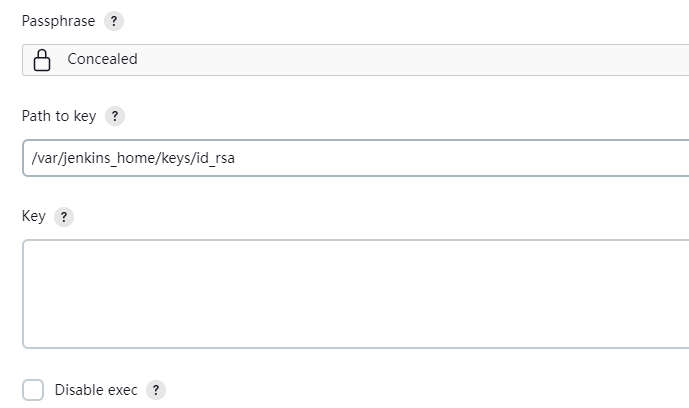
安装完成后 在这里配置对应的参数。
一般通过密钥连接,可以指定密钥文件
在这里配置对应的参数。
一般通过密钥连接,可以指定密钥文件

源码通过github拉下来后,若有需要编译则进行编译,编译后可将文件在“构建后操作”中上传到服务器,并进行重启命令。
转载请注明出处: https://chrunlee.cn/article/docker-with-jenkins.html