
最近在做直播,是用的webrtc,然后找的免费的starrtc ,当然,可能由于种种原因吧.. 用起来并没有特别顺畅,后续还希望能够深入这部分,从现在开始学习..当然,websocket 是顺带的,可以用来发消息什么的肯定也是要用到的。
准备将最近一阵子学习websocket的记录和练习以及一些理解记录下来。
当然,写这篇文章的时候,其实我也刚刚把helloworld跑起来,以前的时候使用nodejs也做过聊天室啥的,但都比较简陋,也没有说比较系列。
当然,现在学的也不是多深入,但是会尽可能的详细一些,底层的东西也不懂,也不是说几天就能搞定的,光我的三级英语就够我喝一壶了 o(≧口≦)o
好了,话不多说,下面直接进入主题。
websocket 是一种浏览器与服务器间进行全双工通讯的网络技术,网络通信协议。 在以往的通信中,都是由客户端发起请求,由服务端接受到请求然后返回查询结果。 服务端无法主动向客户端推送信息,属于单向请求,如果服务端变化比较多或客户端需要实时的数据,那么在之前我们只能轮询。
"轮询",在客户端通过定时请求服务器来及时获得服务端的信息。
其中,使用websocket 最典型的场景就是聊天室,在没有websocket的时候,客户端要时时刻刻的请求查询服务端的新的消息,然后展示,非常浪费资源。
因此,有了websocket.
诞生于2008年,2011年成为国际标准,目前所有浏览器(低版本不考虑)都已经支持,属于服务器推送技术的一种。

特点:
ws ,如果加密则是wss ,例如: wss://example.com:80/noticewebsocket 需要一个服务端,这里由于nodejs比较简单,直接使用了nodejs做后端支持。
使用uwebsockets ,这个是阮大大推荐的,去看了下应该还不错,尝试用下。
npm i uNetworking/uWebSockets.js#v18.1.0
server code : app.js
// require('uWebSockets.js').SSLApp({
require('uWebSockets.js').App({
/* There are tons of SSL options */
// key_file_name: 'misc/key.pem',
// cert_file_name: 'misc/cert.pem',
}).ws('/*', {
/* For brevity we skip the other events */
message: (ws, message, isBinary) => {
if (!isBinary) {
let content = Buffer.from(message).toString();
console.log(`from client : ${content}`);
}
let ok = ws.send('hello,this is server', isBinary);
}
}).any('/*', (res, req) => {
/* Let's deny all Http */
res.end('Nothing to see here!');
}).listen(9001, (listenSocket) => {
if (listenSocket) {
console.log('Listening to port 9001');
}
});
安装后,运行是这样的。

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scoket.io</title>
</head>
<body>
websockets test,check console
<script>
var ws = new WebSocket("ws://localhost:9001");
ws.onopen = function(evt) {
console.log("Connection open ...");
ws.send("Hello WebSockets!");
};
ws.onmessage = function(evt) {
console.log(evt);
console.log( "Received Message: " + evt.data);
ws.close();
};
ws.onclose = function(evt) {
console.log("Connection closed.");
};
</script>
</body>
</html>

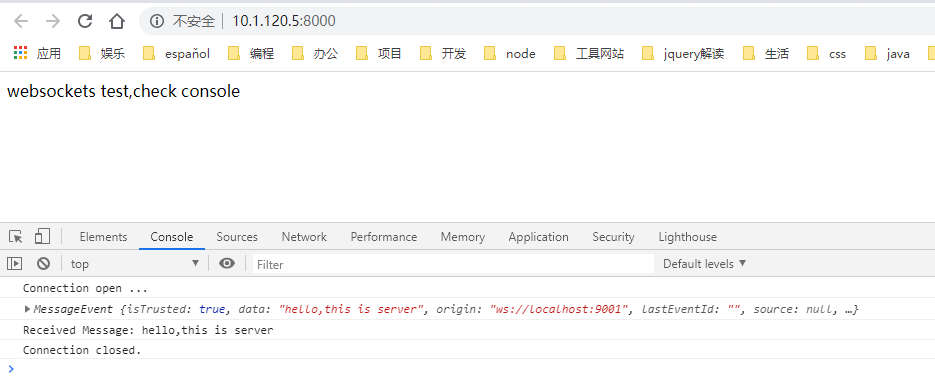
可以看到已经连到服务端,并收到了服务端发来的消息。

至此,websocket的第一步helloworld 算是完成,不过这个时候还会有些疑惑,为什么感觉还是像http呢,发了请求收到数据...
下一章,我们继续来丰富功能。
转载请注明出处: https://chrunlee.cn/article/websocket-learn-day1.html