
最开始其实只是网站的一个小改版,导致的需要发送邮件的功能,本身功能不复杂,不做工具的话,几行代码应该就可以搞定的.. 不过后来想想,这个功能应该还是有一定的小需求的,就做成了工具。
每次打包每次坑,还是先说下这次碰到的两个问题,主要还是图标问题。
在正常debug模式下开发的时候都正常,左上角的LOGO正常显示,但是通过electron-builder打包后就不显示了
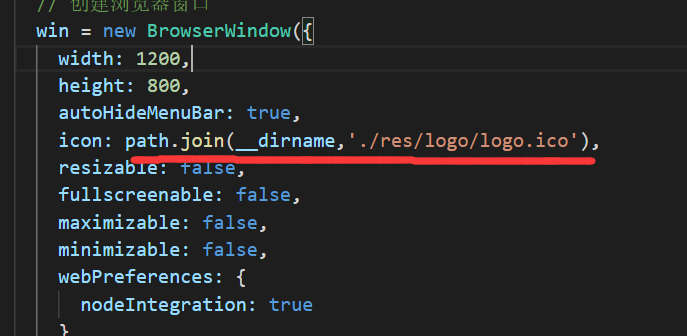
我这边的主要原因是路径使用的相对路径,没有用绝对路径,如下:

当然,在查找资料的时候,有很多同学都说图标ico有问题,这个我之前找的网站做的ico,应该问题不大。
打包后,安装的时候builder里面有一个installerSidebar 总是不显示,是在安装的时候左侧显示的图片,查了下发现是bmp格式的,大小为164*314 ,最后又处理了下就OK 了。
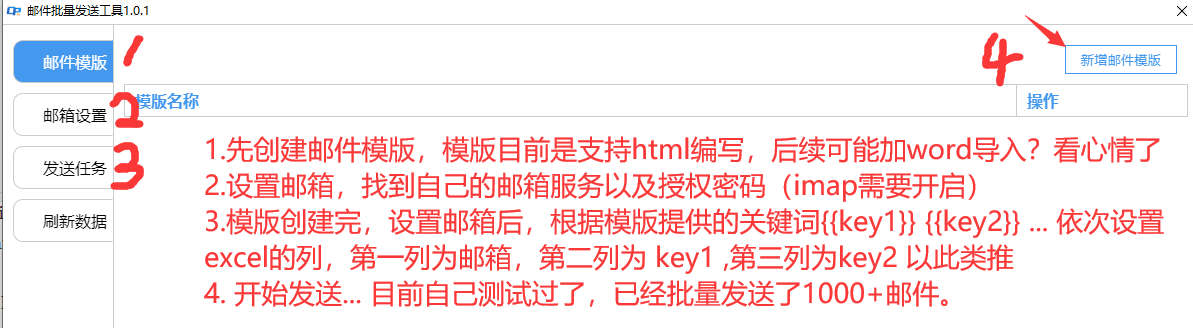
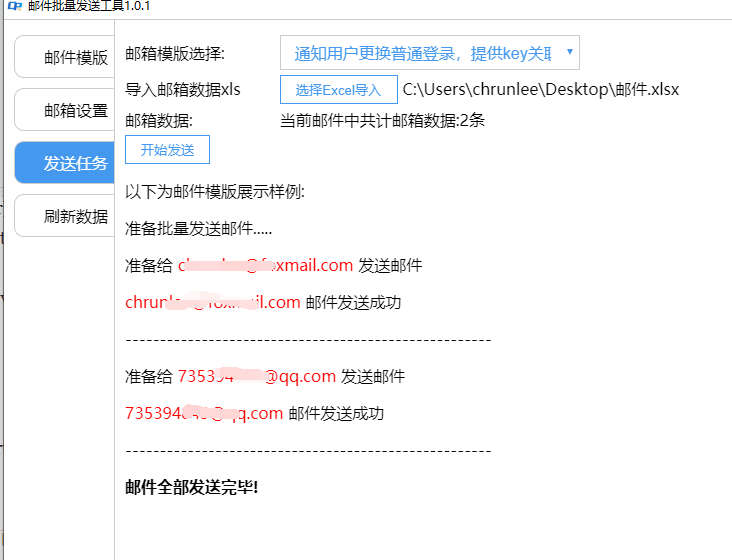
接下来烟鬼正传,所有这里面其实没什么核心的东西,主要思路就是制作邮件模版,给定关键字,然后提供邮箱数据excel以及关键字替换内容,配置好邮箱设置,然后轮流发送即可。
模块使用nodemailer
-- mailer.js ,提供发件人服务商 端口 邮件 授权密码,接收者,邮件标题,内容即可。
var nodemailer = require('nodemailer');
function sendMail (host,port,baseUser,basePass,userList,title,content){
// create reusable transporter object using the default SMTP transport
var transporter = nodemailer.createTransport({
pool : true,
host : host,
port : port,
secure : true,
auth : {
user : baseUser,
pass : basePass
}
});
// setup e-mail data with unicode symbols
var mailOptions = {
from: baseUser, // sender address
to: userList, // list of receivers
subject: title, // Subject line
html: content // html body
};
return new Promise((resolve,reject)=>{
transporter.sendMail(mailOptions, function(error, info){
if(error){
reject(error);
}else{
resolve(info);
}
});
})
}
module.exports = sendMail;
剩下的就是页面编写,导入、校验的工作了,都是些增删改没啥含量的东西.. 当然,这个工具整体上就没啥技术含量,属于给自己做个工具玩的。

当然,模版好看不好看就得看功力了,可以从word转成html,然后复制进去,替换关键词。


以上。 目前工具可以从 https://shop.licran.com 网站中找到... ヾ(o◕∀◕)ノヾ
转载请注明出处: https://chrunlee.cn/article/electron-send-mail-bat.html