
当我们使用web打印相关的解决方案的时候,还有不少小坑值得注意下,同时需要了解几个小技巧提升在web打印上的友好度,以下整理一些常见的小技巧。
网页中屏幕展示的样式在打印的时候可能不太一样,有些需要隐藏或者需要调整,包括是否展示、字体大小、颜色等等,那么我们可以通过使用媒体查询来控制打印样式。
//media = screen 为屏幕显示的样式
<link rel="stylesheet" href="css/mainstylesheet.css" media="screen" />
//media = print 为需要打印的时候使用的样式
<link rel="stylesheet" href="css/printstylesheet.css" media="print" />
这样,我们可以把在打印的时候需要调整的样式放在printstylesheet文件中。当然如果不想通过文件来判断都写在一起也是可以的,通过如下media print 来指定某些在print下的样式表现。
@media print{
.logo{
display:none;
}
}
然后,还可以通过import的方式来引入在print下的样式文件:
<style type="text/css">
@import url("css/printstylesheet.css") print;
</style>
页面中有些元素可能在屏幕中需要展示,但是在打印的时候不需要,所以需要将这些隐藏掉,那么只需要将这些元素设置为display:none即可,如下:
div{display:none;}/**当然这种样式还是需要放在media print 中了。**/
在打印的时候,如果内容过多,是不会自动进行分页的,如果你认为该位置不合适,也可以通过样式来控制在哪个位置进行分页处理。
.break_before { page-break-before: always; }/**应用给页面顶部元素即可**/
.break_after { page-break-after: always; }/**应用页面底部元素即可**/
通过分页符号来控制分页位置。当然page-break-before page-break-after不只有always一个值,还有其他的几个值可以使用。
| 值 | 描述 |
|---|---|
| auto | 默认值,如果必要则在元素前插入分页符 |
| always | 在元素前/后插入分页符 |
| avoid | 避免在元素前/后插入分页符 |
| left | 在元素之前/后足够的分页符,一直到一张空白的左页为止 |
| right | 在元素之前/后足够的分页符,一直到一张空白的右页为止 |
| inherit | 规定应该从父元素继承 page-break-before/after 属性的设置 |
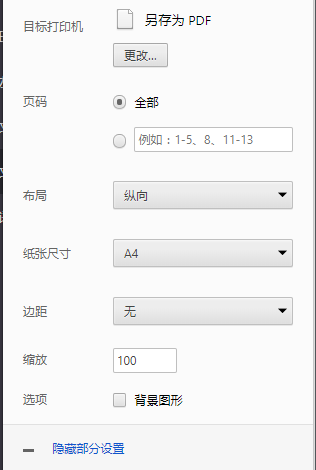
当我们在打印的时候,如果需要打印到A3纸上或者需要横向如何办呢?当然,在web打印设置中是可以设置的,但是,我们想通过程序来设置默认项/首选项那应如何处理呢?
 我们可以通过
我们可以通过css来控制我们的首选项:
@page{
size : A4 portrait;/*A4 portrait纵向,landscape 横向*/
@top-left {
display: none;
}
@bottom-center {
display: none;
}
}
关于@page的规则,可以参考文章http://www.w3cplus.com/css/designing-for-print-with-css.html ,这里讲解的很细致,我们也可以通过这些规则来设定页眉页脚内容等。
在web中背景色在打印的时候无法显示,我们可以通过打印设置中的选项“背景图形”勾选来让背景色或背景图片来展示出来,同时,我们也可以通过css来控制是否展示。
.dot{
position:absolute;
-webkit-print-color-adjust: exact;/**通过该设置,可以在打印时显示背景图和背景色**/
background-image:url(/bg.jpg);
}
以上是chrome浏览器的设置,其他的设置我没有去查找,不过应该是都有对应的设置的。
px,但是打印尽量使用物理单位cm in以上是chrome浏览器中在web打印的时候需要了解的几个小技巧,暂时整理这些,后续发现陆续补充进来。
转载请注明出处: https://chrunlee.cn/article/chrome-web-print-tips.html