
最近看某站壁纸挺好看的,抓了几百张放本地...可总不能每天手动去换吧,就做了一个随机更换的小工具。
目前壁纸来自 帮小忙的壁纸,只有几百张,不过感觉质量还不错,这里就不上抓取代码了,爬虫是通过puppeteer半自动完成的,数据不大,很快完事。
本来想把壁纸放在站点上提供一个随机接口来着.. 结果一搜发现一大堆这类的接口,感觉没啥意思了,看需求吧,有人要就上。
//做成一个命令,可以cmd直接调用
//通过执行bat变更壁纸
let child_process = require('child_process');
let path = require('path');
const logger = require('./log');
let command = `@echo off
set regadd=reg add "HKCU\\Software\\Microsoft\\Windows\\CurrentVersion\\Policies\\System"
%regadd% /v TileWallpaper /d "0" /f
%regadd% /v Wallpaper /d "$REPLACE_PATH" /f
%regadd% /v WallpaperStyle /d "2" /f
RunDll32.exe USER32.DLL,UpdatePerUserSystemParameters
taskkill /f /im explorer.exe
start explorer.exe
exit`
let fs = require('fs');
(async function () {
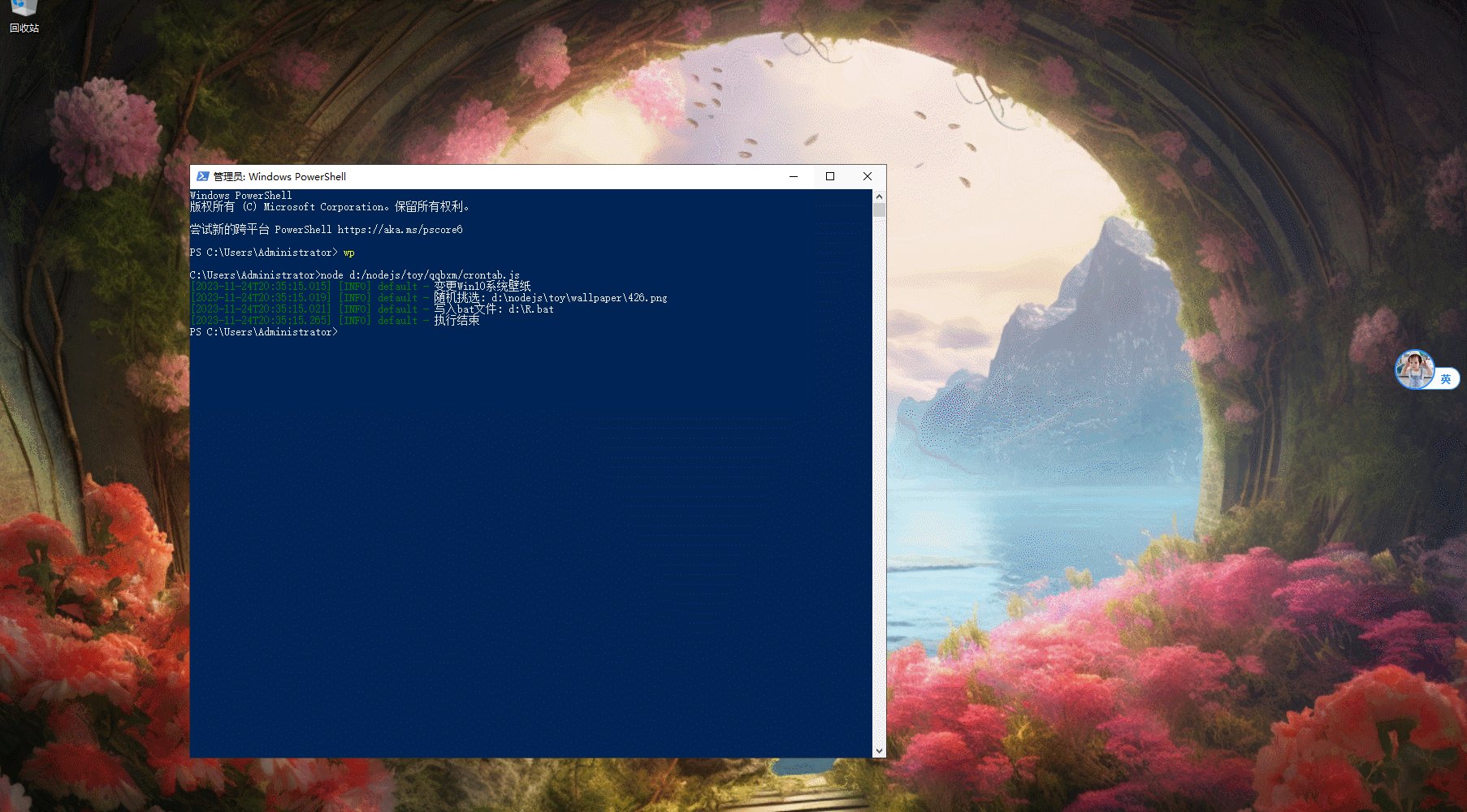
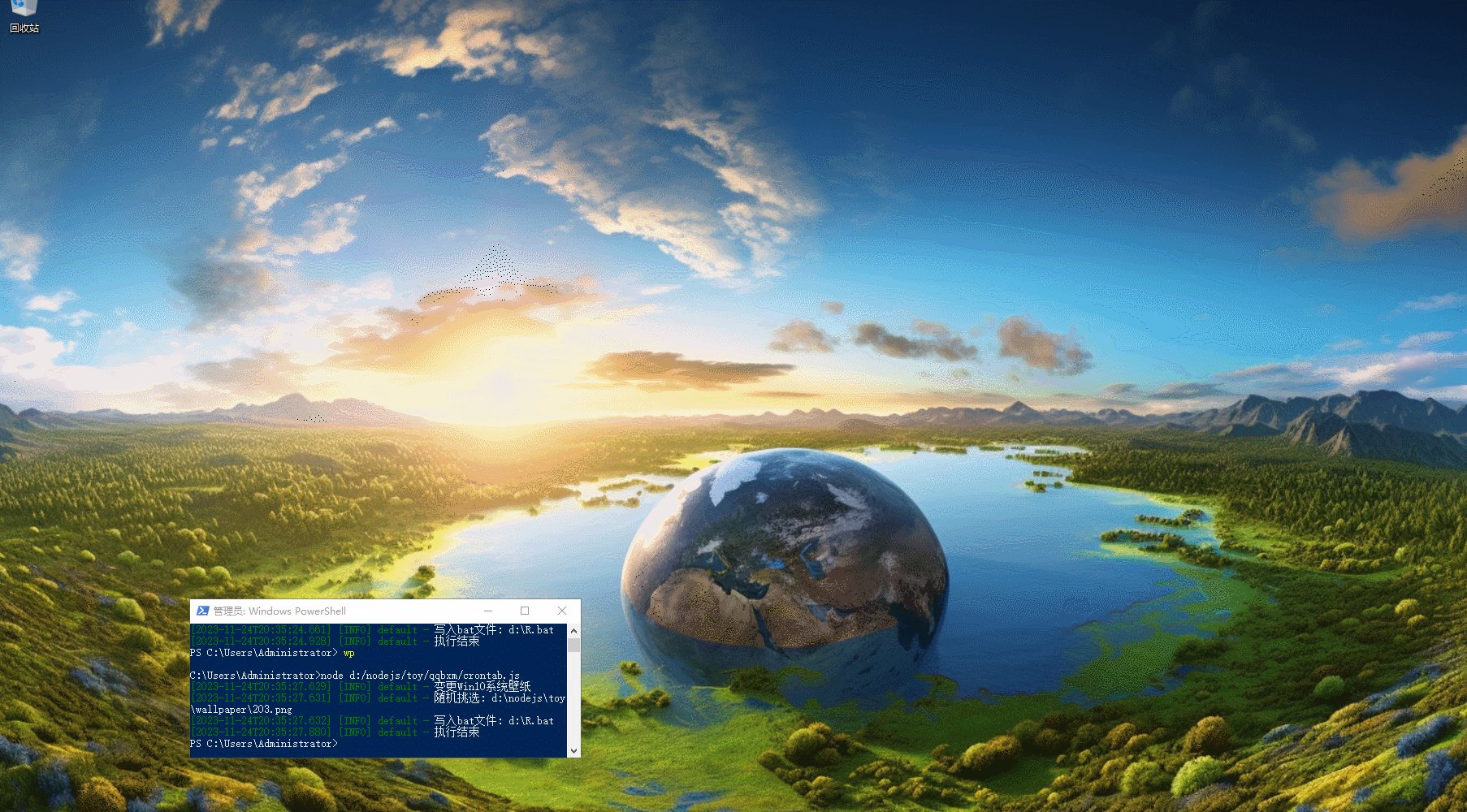
logger.log(`变更Win10系统壁纸`)
let folderPath = path.join(__dirname, '../wallpaper');
let list = fs.readdirSync(folderPath);
let ridx = Math.floor((list.length - 1) * Math.random());
let random = list[ridx];
let fullPath = path.join(folderPath, random);
logger.log(`随机挑选: ${fullPath}`);
let toexe = command.replace('$REPLACE_PATH', fullPath);
let batFilePath = path.join('d:/', 'R.bat');
fs.writeFileSync(batFilePath, toexe);
logger.log(`写入bat文件: ${batFilePath}`)
child_process.exec("powershell -Command \"Start-Process cmd -Verb RunAs -ArgumentList '/c d:/R.bat'\"", function (err,stdout,stderr) {
logger.log(`执行结束`)
process.exit(0);
})
})();
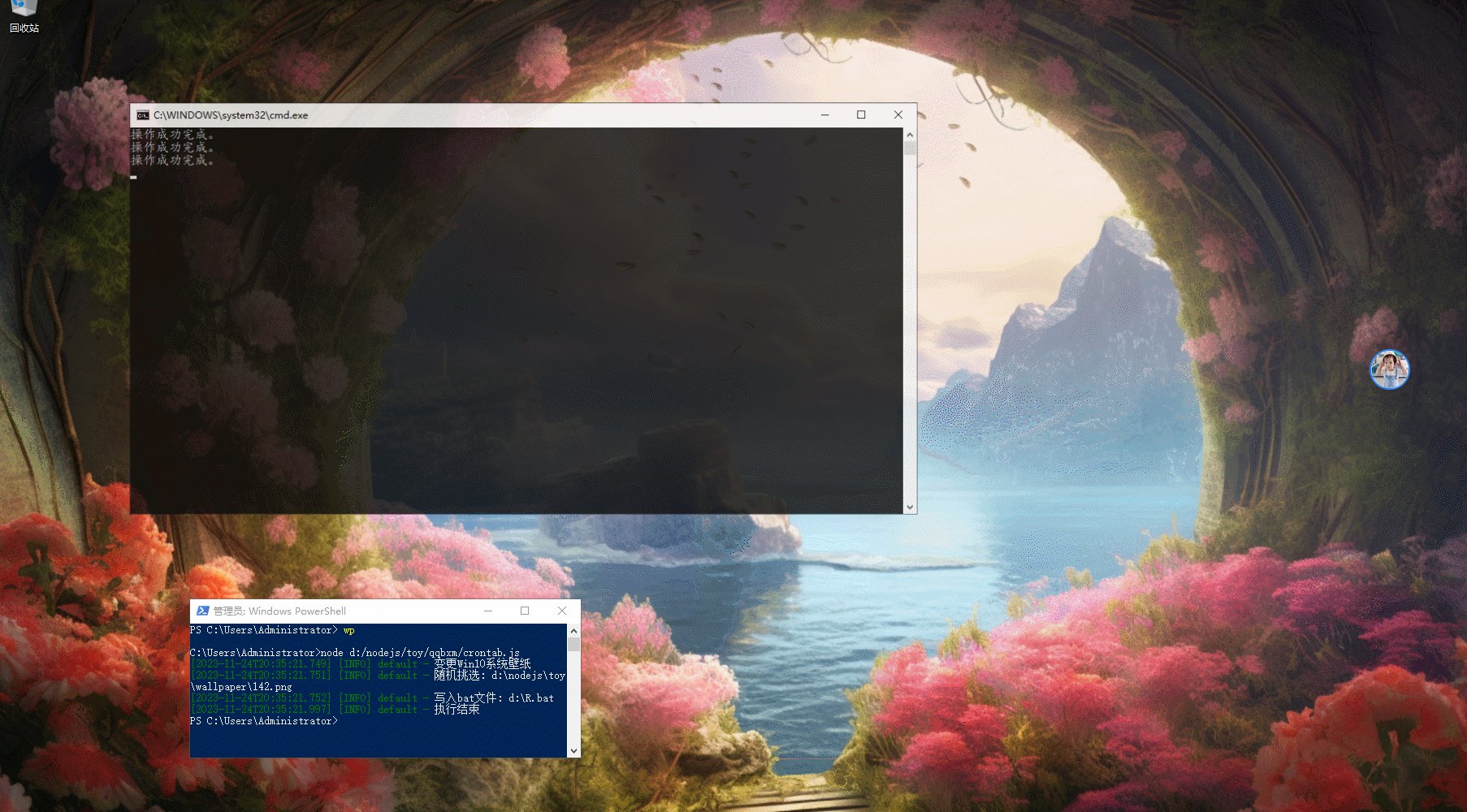
唯一的缺点感觉就是有点慢,然后会黑一下.., 后续再增加一个定时任务,每天九点执行一下,等壁纸抓的多了,就把来源更换成接口形式就可以了。

转载请注明出处: https://chrunlee.cn/article/nodejs-bat-wallpaper.html