
前几天同事抱怨说微博太费劲了... 一万多条记录,可能会把他累死,我心想.. 重复工作不都可以用程序代替么,于是就有了下文。
目前微博账号内有大量的微博记录,先不论为啥要删除,目前的需求就是,想要批量删除其中的一部分,而且是大部分,但是不是全部。
既然是部分微博,那么肯定是需要人工来进行判断的,毕竟自己写的微博还没有提前准备好删除的标记。
最终的实现思路就是:
任何普遍重复性的工作实际上大部分人应该都会碰到过,所以这种工具网上肯定有很多,随便一搜一大堆,当然有些可能是收费的,简单看下实现功能,大体按照实现原理做了一遍。
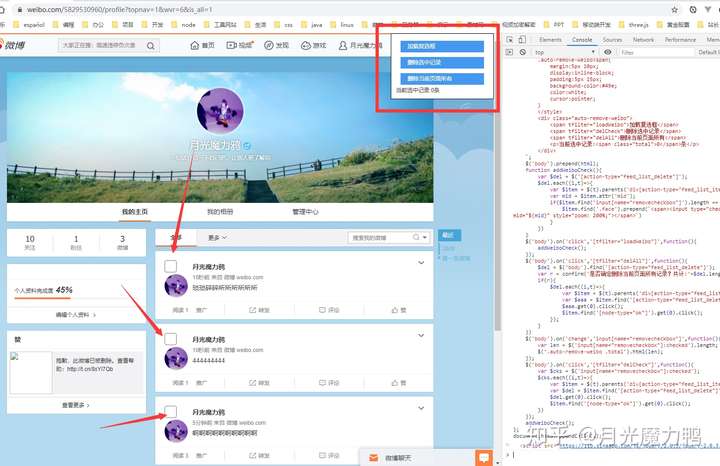
通过chrome 的 console 控制台 来实现这个动作,动态生成DOM ,然后由用户自行选中,然后提供一个按钮进行一键删除,最终出现以下的结果。

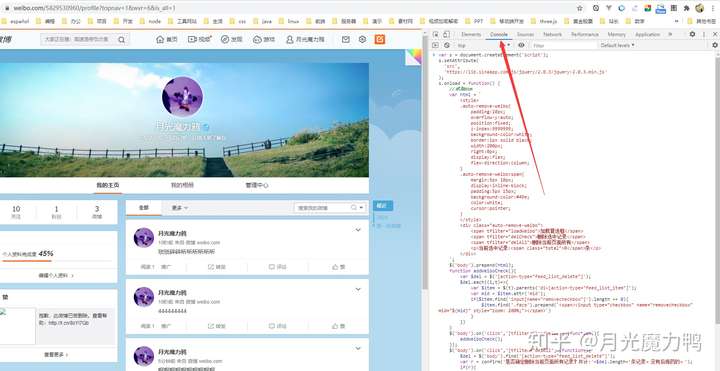
chrome浏览器打开哦,其他浏览器不保证效果。然后按下 F12 .

var s = document.createElement('script');
s.setAttribute(
'src',
'https://lib.sinaapp.com/js/jquery/2.0.3/jquery-2.0.3.min.js'
);
s.onload = function() {
//添加dom
var html = `
<style>
.auto-remove-weibo{
padding:10px;
overflow-y:auto;
position:fixed;
z-index:9999999;
background-color:white;
border:1px solid black;
width:200px;
right:0px;
display:flex;
flex-direction:column;
}
.auto-remove-weibo>span{
margin:5px 10px;
display:inline-block;
padding:5px 15px;
background-color:#49e;
color:white;
cursor:pointer;
}
</style>
<div class="auto-remove-weibo">
<span tfilter="loadWeibo">加载复选框</span>
<span tfilter="delCheck">删除选中记录</span>
<span tfilter="delAll">删除当前页面所有</span>
<p>当前选中记录:<span class="total">0</span>条</p>
</div>
`;
$('body').prepend(html);
function addWeiboCheck(){
var $del = $('[action-type="feed_list_delete"]');
$del.each((i,t)=>{
var $item = $(t).parents('div[action-type="feed_list_item"]');
var mid = $item.attr('mid');
if($item.find('input[name="removecheckbox"]').length == 0){
$item.find('.face').prepend(`<span><input type="checkbox" name="removecheckbox" mid="${mid}" style="zoom: 200%;"></span>`)
}
})
}
$('body').on('click','[tfilter="loadWeibo"]',function(){
addWeiboCheck();
});
$('body').on('click','[tfilter="delAll"]',function(){
$del = $('body').find('[action-type="feed_list_delete"]');
var r = confirm('是否确定删除当前页面所有记录?共计:'+$del.length+'条记录。没有后悔药的。');
if(r){
$del.each((i,t)=>{
var $item = $(t).parents('div[action-type="feed_list_item"]');
var $aaa = $item.find('[action-type="feed_list_delete"]');
$aaa.get(0).click();
$item.find('[node-type="ok"]').get(0).click();
});
}
})
$('body').on('change','input[name="removecheckbox"]',function(){
var len = $('input[name="removecheckbox"]:checked').length;
$('.auto-remove-weibo .total').html(len);
});
$('body').on('click','[tfilter="delCheck"]',function(){
var $cks = $('input[name="removecheckbox"]:checked');
$cks.each((i,t)=>{
var $item = $(t).parents('div[action-type="feed_list_item"]');
var $del = $item.find('[action-type="feed_list_delete"]');
$del.get(0).click();
$item.find('[node-type="ok"]').get(0).click();
})
});
addWeiboCheck();
};
document.head.appendChild(s);
剩下的就是你的选择了,当然你也可以全删,不过目前的版本是删除当前页所有。并不是所有的记录,没有增加自动翻页功能。
转载请注明出处: https://chrunlee.cn/article/batch-delete-weibo.html