
虽说docker已经大名鼎鼎,但在之前一直都未上手使用过,即便是前一阵子想挂下京东的京豆(使用docker)也给耽搁了,一直的感觉就是这货应该跟vm没啥区别吧,应该就是更方便更好用更适合开发者。
遂决定,先学习学习,起码得会个hello world 吧,于是下午用了一两个小时找了下资料,照着教程来了一遍,稍稍微微有点感觉了。这里记录的全是学习过程中的经历,而且基本全都是要么官网、要么搜索出来的结果,仅仅为了加强记忆或理解。
最初的理解是docker与vm应该是比较类似的。而我想了解它,主要是因为最近可能会有一批客户机器需要部署,想到了它(快速、一致的交付程序),而相对于vm而言,更加轻量化、开销低。
以上就最初的理解,当然更深的就是文档中说的那些了,比如:自动化 、扩展、测试等等,目前还没有深入的使用起来,基本上理解比较困难,毕竟实践出真知嘛。
docker 官网 : https://www.docker.com docker documentation : https://docs.docker.com/ docker get-start : https://docs.docker.com/get-started/ docker - install docker engine : https://docs.docker.com/engine/install/ docker 中文指南: https://www.widuu.com/docker/userguide/dockerimages.html docker - nodejs 初识 : https://nodejs.org/zh-cn/docs/guides/nodejs-docker-webapp/
windows的安装其实没啥说的,完全按照提示进行选择即可。
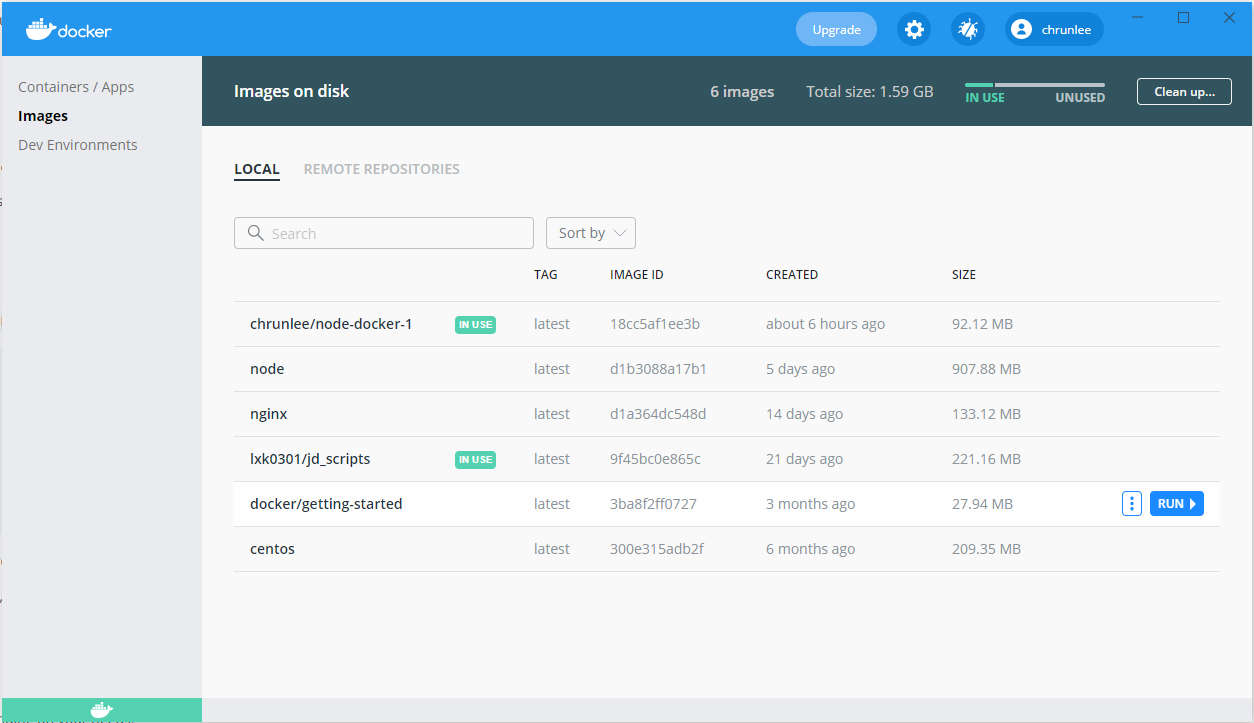
安装之后是一颗小鲸鱼 ,打开后是这个样子的,然后根据get-started的提示,拉取测试demo ,就可以愉快的跑起来了(中间由于缺少WSL2 又下载安装的,docker有提示,根据链接点击下载即可)

由于刚刚接触,还没上centos 尝试呢,先贴上文档. https://docs.docker.com/engine/install/centos/
命令大全请看这里:https://www.runoob.com/docker/docker-command-manual.html
# 列出当前环境下的镜像
docker images
# 列出当前环境下的运行容器
docker ps
# 列出当前环境下所有容器
docker ps -a
# 通过创建好的Dockerfile 来构建镜像
docker build
# 例如:
docker build . -t <your username>/node-web-app
# 运行镜像
docker run
# 例如
docker run -p 49160:8080 -d <your username>/node-web-app
# 暂停docker
docker start/stop/restart docker_name
# 查看日志
docker logs -f docker_name
当然,我认为在命令大全中介绍的会更详细,讲解更清晰,还是会继续学习这些命令的。
没得说,看文档。 https://nodejs.org/zh-cn/docs/guides/nodejs-docker-webapp/
等我后边使用起来发现啥问题再记录了,就目前来看,主要学习的还是 Dockerfile 以及命令相关的东西了。
转载请注明出处: https://chrunlee.cn/article/docker-install-nodejs-demo.html