
prettier - Code formatter
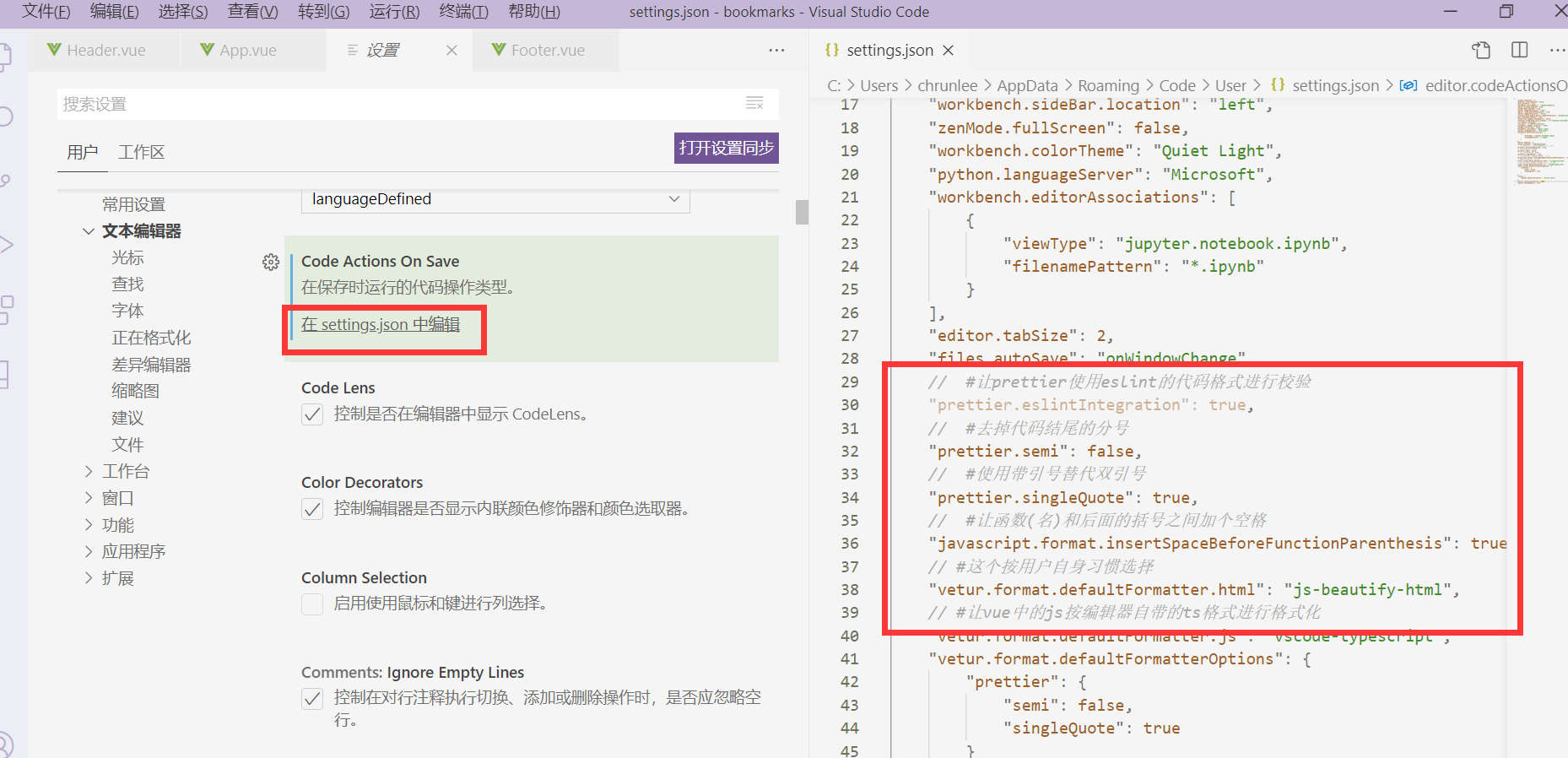
然后配置settings.json ,增加如下:
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",

在项目中增加.prettierrc
{
"singleQuote": true,
"trailingComma": "none",
"semi": false
}
再配合上保存自动格式化。
转载请注明出处: https://chrunlee.cn/article/vscode-formatter.html