
通过pm2来实现nodejs应用的集群,不过我之前没做session共享,导致.. 登录不上啊 啊啊啊,无奈,又重新对redis进行了集成。
以下记录下自己集成redis 以及实现pm2 的集群管理的过程。
自己项目的整体结构是这样组成的: nodejs + express + mysql + pm2 (乱写的)
最开始的时候是使用的express-session ,然后就没了。
app.use(session({
resave: false, //添加 resave 选项
saveUninitialized: true, //添加 saveUninitialized 选项
secret: '***', // 建议使用 128 个字符的随机字符串
cookie: { maxAge: 24 * 60 * 60 * 1000,secure : true }
}));
不过因为现在项目启动要检查文件,导致变慢,更新的时候会有那么十几秒失联.. 很郁闷,准备上pm2的 cluster ,却发现session丢失,登录不上系统了。
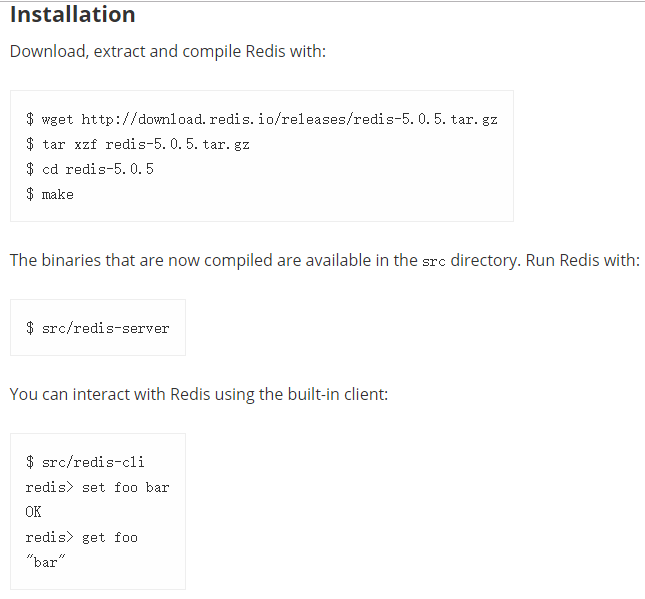
安装redis 直接到官网下载即可。https://redis.io/download
我是直接按照官网的步骤来的,也没有做其他的配置啥的,可以参考:https://www.cnblogs.com/xyinjie/p/9444280.html

npm install redis connect-redis --save
var session = require('express-session');
var redis = require('redis');
var redisClient = redis.createClient();
var RedisStore = require('connect-redis')(session);
app.use(session({
resave: false, //添加 resave 选项
saveUninitialized: true, //添加 saveUninitialized 选项
secret: '0b8d3104f46ce1ce884d3c494fac1b64', // 建议使用 128 个字符的随机字符串
// cookie: { maxAge: 24 * 60 * 60 * 1000,secure : true },
store : new RedisStore({client : redisClient}) // redis 存储session
}));
我中间出了一个问题,session 每次都是最新的,后来发现把cookie 注释掉,就好了.. 嘿
pm2 start ./bin/www --name xxx -i max
启动后再更新就可以一个一个来更新了..(如果项目启动快其实直接全部更新也没啥问题我是小站没人看。)
转载请注明出处: https://chrunlee.cn/article/nodejs-pm2-redis-express.html