
由于windows 上没有编译通过,直接在轻量腾讯云上做的测试
yum -y update gcc
yum -y install gcc-c++
npm i @tensorflow/tfjs-node nsfwjs axios --save
参考 nsfwjs 的 Nodejs.App
/**
* nsfw.js 测试
*/
const axios = require('axios') //you can use any http client
const tf = require('@tensorflow/tfjs-node')
const nsfw = require('nsfwjs');
let path = require('path');
let fs = require('fs');
async function fn () {
// const pic = await axios.get(`img-link`, {
// responseType: 'arraybuffer',
// });
let pic = fs.readFileSync('./test.png');
// console.log(pic);
console.log(path.resolve('./model/model.json'));
const model = await nsfw.load('file://./model/',{size : 299}) // To load a local model, nsfw.load('file://./path/to/model/')
// Image must be in tf.tensor3d format
// you can convert image to tf.tensor3d with tf.node.decodeImage(Uint8Array,channels)
const image = await tf.node.decodeImage(pic, 3)
const predictions = await model.classify(image)
image.dispose() // Tensor memory must be managed explicitly (it is not sufficient to let a tf.Tensor go out of scope for its memory to be released).
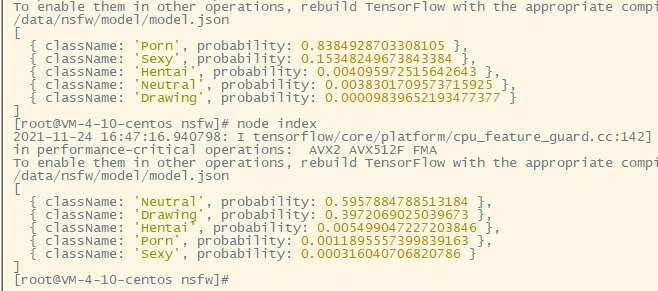
console.log(predictions)
}
fn()
做了两个测试,一类网络图片,一类本地图片。

nsfw.load('') 此处加载本地model ,一直在说要求全路径.. 没想到必须要带 file:// nsfw readme ,找的网上的资料,总是报错expected input_1 to have shape [null,299,299,3] but got array with shape [1,224,224,3].
在 load 内 增加一个 size .
const model = await nsfw.load('file://./model/',{size : 299})
转载请注明出处: https://chrunlee.cn/article/tf-nsfw-node.html