
最近做个nodejs的项目,使用了thinkjs 3.0 的框架,编辑器为vs code ,之前用的好好的,每次 . 后都有提示的,可是使用了多模块后发现.. model的提示没有了..
太惆怅了,用了一阵子后实在难受,想起了vs code 可以加插件,当然找了下也没有找到,于是准备做个简易的插件自用。
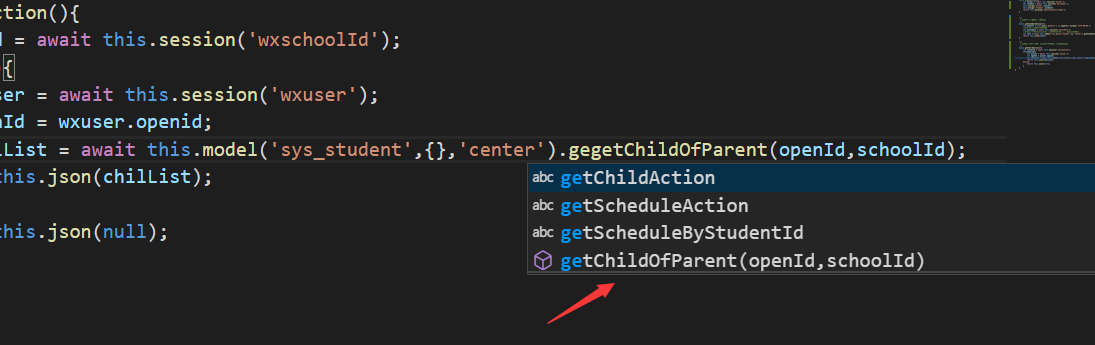
实现一个vs code 的插件,用于thinkjs 多模块下的model的函数提示,类似以下。

就大部分简易插件来说,看下官方文档+demo,基本就差不多了,如果还需要一些更加深入的实现,就需要详细看api了。
需要安装一些脚手架或打包工具。
npm install -g yo generator-code
脚手架命令
yo code
//然后生成后,直接 code ./demo ,按F5 调试。
打包工具
npm install vsce -g
打包命令
vsce package
文件总共有两个:package.json ,extension.js
package.json
{
"name": "completions-sample",
"displayName": "Completion Item Provider Sample",
"version": "0.0.2",
"publisher": "chrunlee",
"engines": {
"vscode": "^1.32.0"
},
"categories": [
"Other"
],
"activationEvents": [
"*"
],
"main": "extension.js"
}
extension.js
/**
* 主要用于thinkjs开发的时候查找对应的函数
* model的函数。
*/
const vscode = require('vscode');
const path = require('path');
const fs = require('fs');
const vm = require('vm');
module.exports.activate = function activate(context) {
const provider2 = vscode.languages.registerCompletionItemProvider(
'javascript',
{
provideCompletionItems(document, position) {
// get all text until the `position` and check if it reads `console.`
// and if so then complete if `log`, `warn`, and `error`
const linePrefix = document.lineAt(position).text.substr(0, position.character);
//当符合 this.model(.*). 的时候出发
if(!/this\.model\([\s\S]*\)\.$/.test(linePrefix)){
return undefined;
}
//匹配出路径
const fileName = document.fileName;
//根据fileName 查找
let rootPath = fileName.substr(0,fileName.indexOf('src'));
if(!rootPath){
return undefined;
}
let srcPath = path.join(rootPath,'src');
//扫描该路径下所有model文件夹,直到查找到目标位置。
let rst = /model\((.*)\)/.exec(linePrefix)[1];
let finalPath = '';
if(rst.indexOf(',') >-1){//多级模块
let arr = rst.split(',');
let moduleName = arr[2].replace(/'/g,'').trim();
let modelName = arr[0].replace(/'/g,'').trim();
finalPath = path.join(srcPath,moduleName,'model',modelName+'.js');
}else{
let modelName = rst.replace(/'/g,'').trim();
finalPath = path.join(srcPath,'model',modelName+'.js');
}
console.log(finalPath);
//解析js文件 ,获取内部函数数据
if(fs.existsSync(finalPath)){
let content = fs.readFileSync(finalPath).toString('utf8');
let list = content.split('\r\n');
return list.filter(t=>{
return t.indexOf('async') > -1;
}).map(function(t){
return t.replace('async','').replace('{','').trim();
}).map(t=>{
return vscode.CompletionItem(t,vscode.CompletionItemKind.Method);
})
}else{
return undefined;
}
}
},
'.' // triggered whenever a '.' is being typed
);
context.subscriptions.push(provider2);
}
本插件自用,所以做的校验很粗糙,基本上只符合自己的文档目录体系,其实本来想做的更加适配来着..实在太困,先自己用着再说。
至于获取函数.. 这个没有找到,应该是vm方面的知识,虽然经常用nodejs ,但是vm 实在没啥接触,也卡了壳了,直接用字符串去识别了。

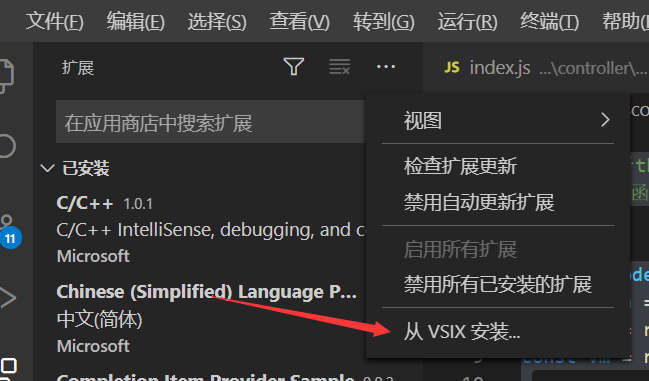
在此处,选择打包后的vsix ,安装成功,然后试了试,感觉还是挺爽的 。。 O(∩_∩)O哈哈~
转载请注明出处: https://chrunlee.cn/article/vs-code-tip-model.html