
之前一直没用在nodejs中使用过ueditor,根据在java项目的经验..估计会很麻烦,不过也得上,还是习惯先搜一下..结果出来了个惊喜。__think-ueditor__
对于没有什么特殊需求的我来说,think-ueditor简直就是福音,拿来就能直接用,配置总共花不了几分钟就可以使用了,比起在java(可能在java项目个性化比较多..感觉比较麻烦)轻松了许多。
话不多说,代码奉上!
我是用的nodejs的thinkjs框架,用了也有一段时间了,虽然没做过什么大项目,不过对于我来说,小项目使用起来也很简单,配置不多,想要的都有,文档也不多,感觉就很幸福了。
npm i think-ueditor
const ThinkUeditor = require('think-ueditor');
.
.
.
async uploadAction() {
const ueditor = new ThinkUeditor(this.ctx);
return this.json(ueditor.init());
}
//两句话... 超级简单,而且我也不想知道他内部是怎么处理的,够用就可以,没啥很特殊的需求。
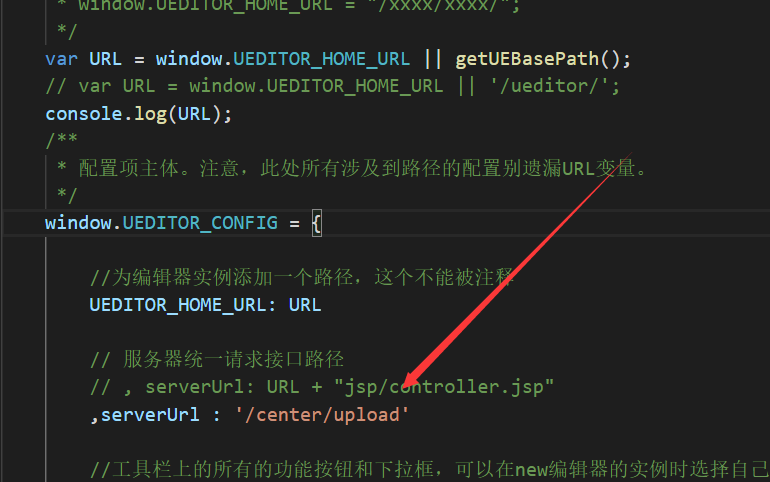
在ueditor.config.js文件中,需要将serverUrl配置成你现在的后台(我的是upload).

转载请注明出处: https://chrunlee.cn/article/think-ueditor-nodejs.html