
在今天之前,我对canvas中rotate其实是一脸蒙逼的... 虽然之前有做过图片旋转,但那是在他人的基础上直接修改的,至于为啥会这样..讲真,还真没注意过,但是今天又需要用到这块了,实在搞不定了,找了各种资料,终于明白了.. 坐标系的问题。
想要对rotate了解的话,那么需要知道几个以下几点:
OK,我们来实现一个比较简单的需求,如下:
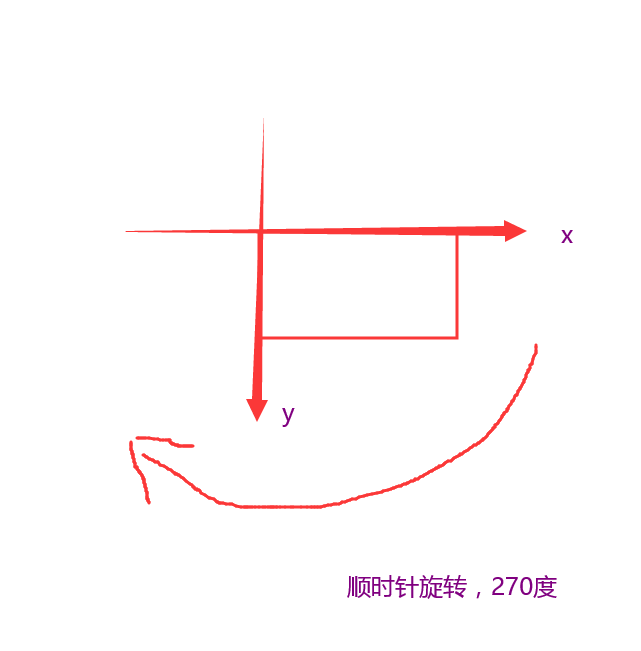
有一个图片,但是是旋转后的,已经旋转了270度,但是通过canvas加载后,想要正常显示出来。OK,就这么一个需求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<canvas width="4912" height="3459" id="can"></canvas>
</body>
</html>
<script type="text/javascript">
var canvas = document.getElementById('can');
var ctx = canvas.getContext('2d');
var image = new Image();
image.src = '1.jpg';
image.onload = function(){
var width = this.width;
var height = this.height;
console.log(width);
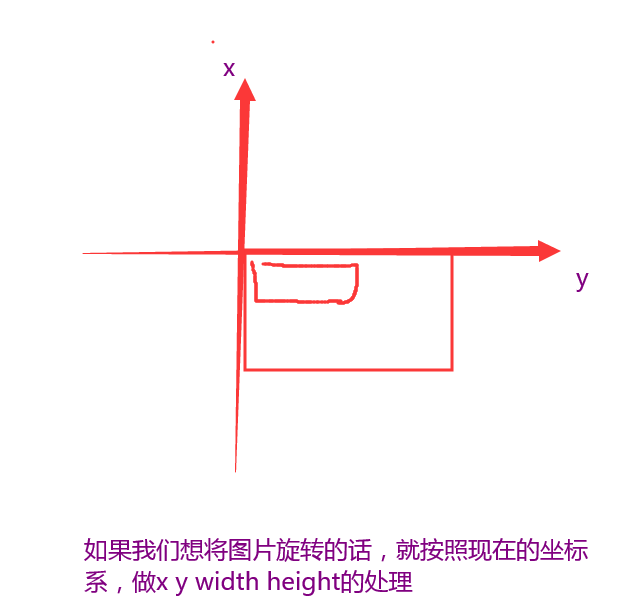
ctx.rotate(270*Math.PI/180);
ctx.drawImage(this,-width,0,width,height)
}
</script>
//至于里面的宽高啥的,慢慢根据动态去实现即可。
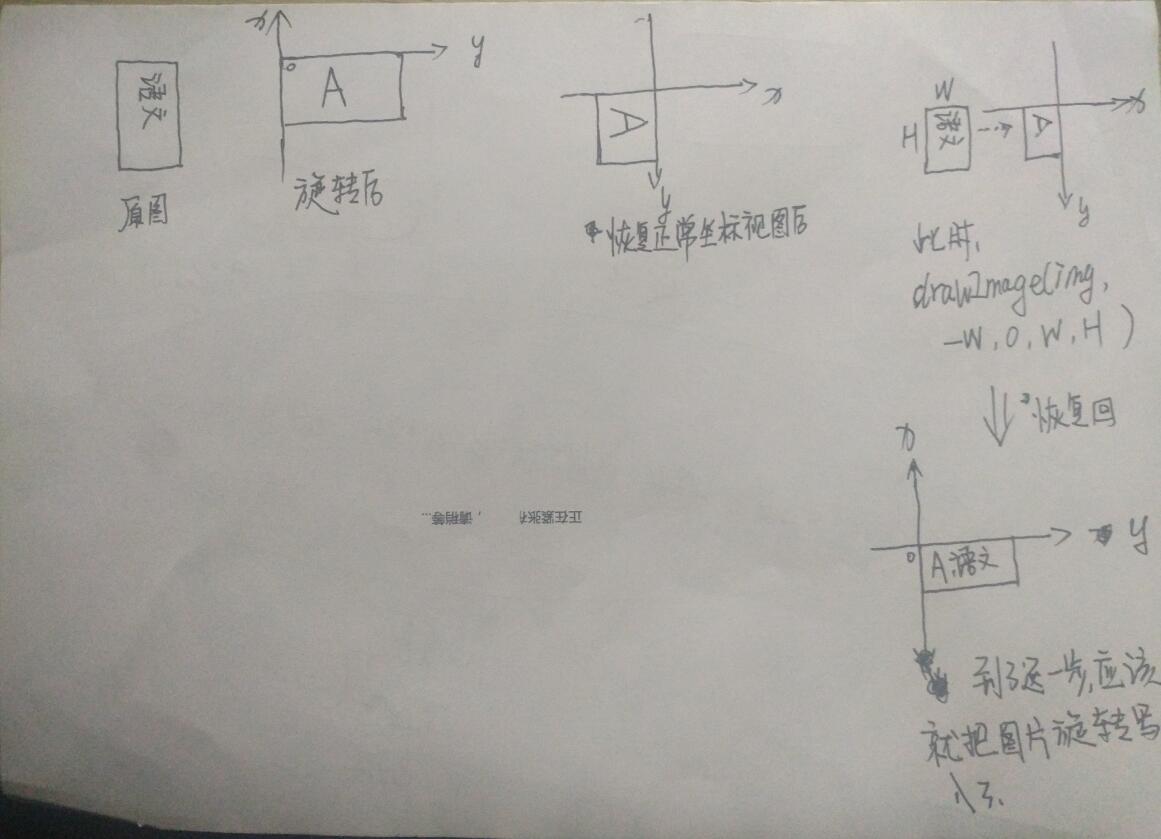
这段代码大体实现了个什么事情呢?




到第四步可能还有有点蒙逼,那么我们形象一点。

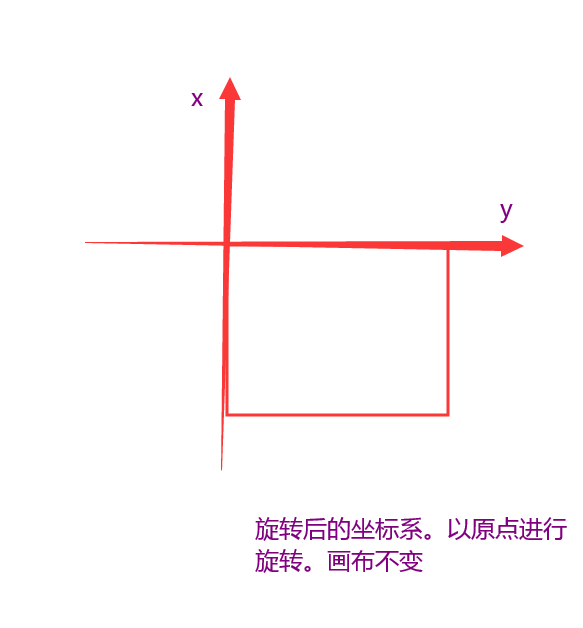
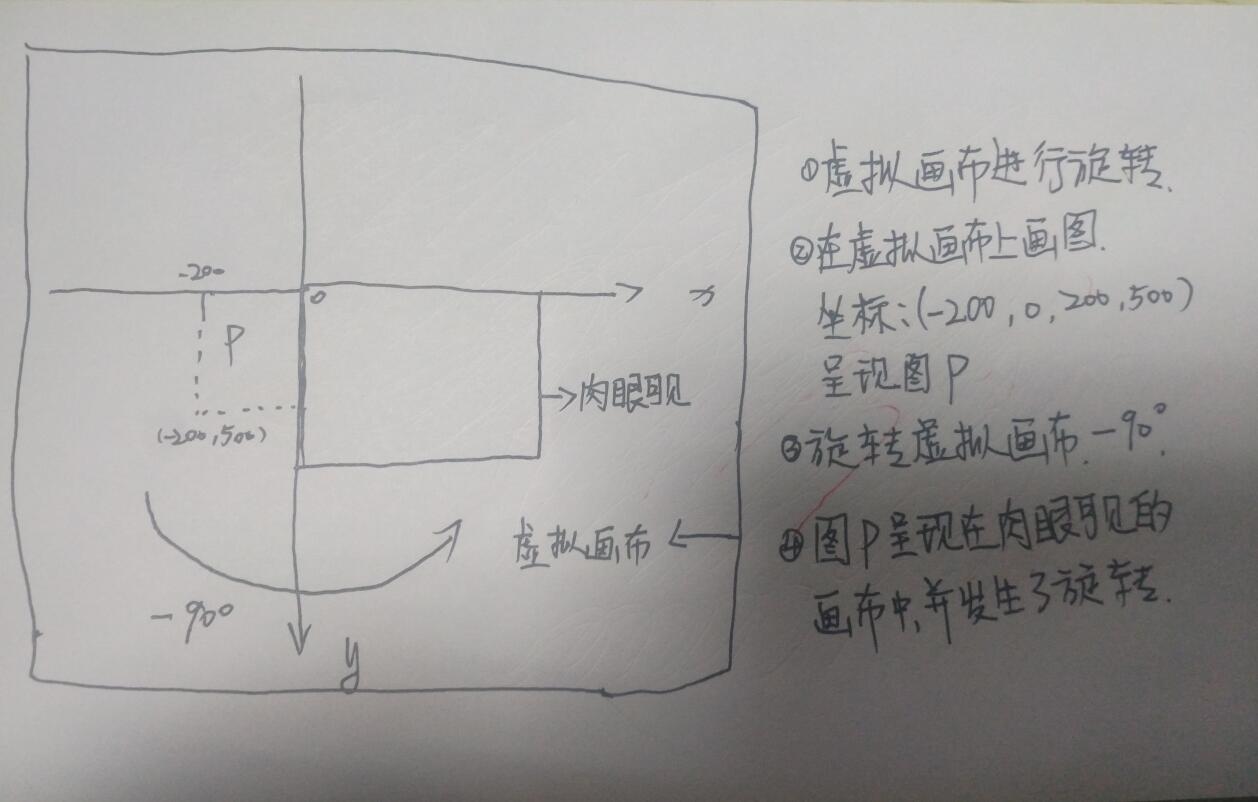
这里面还有个问题.. 我也没理解明白,到底画布跟着转么? 按照查找的资料,canvas有两层,一层是虚拟画布,一层是肉眼可见的画布。(我们可以这么理解) 其中,可见的画布保持不变,虚拟画布进行旋转。
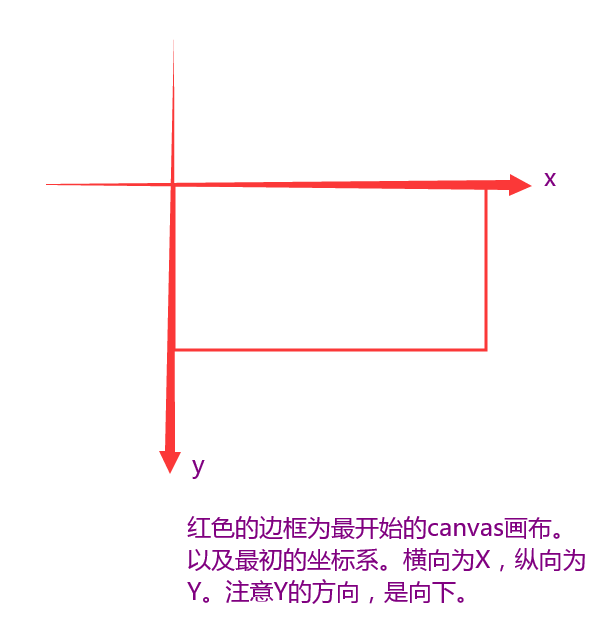
OK,灵魂画手又来了,准备一图击杀。

转载请注明出处: https://chrunlee.cn/article/canvas-rotate-position.html