
在我们通过canvs画图的时候经常会用到圆,且需要计算出圆上某点的坐标,由于我数学没学好,总是记不得怎么获取,这里记录下,加深记忆。
这里面用到了我们以前学过的三角函数,可以通过三角函数来计算圆上的位置。
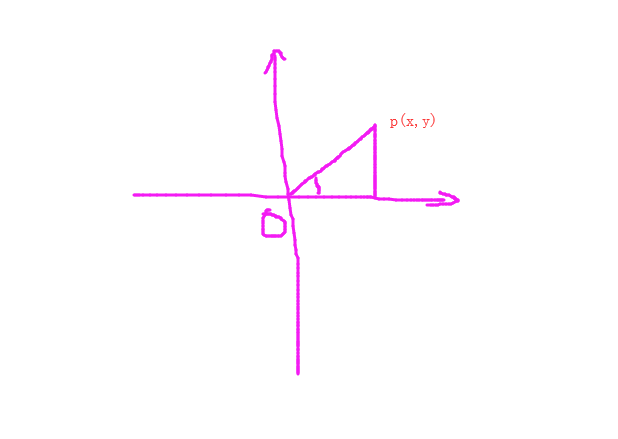
如下:在直角坐标系中圆点O(0,0) ,半径为OP,求圆上点P的坐标x,y.

我们可以通过sinθ = y/r . cosθ = x/r 两个公式来分别获得坐标x和y.
那么 x = cosθ * r ,然后对于角度的计算则是 θ = Math.PI * 2 / 360 * 度数(0-360) ,那么可以得到
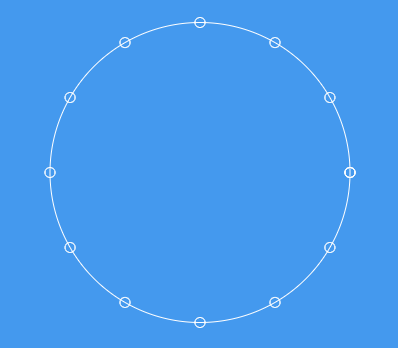
x = Math.cos(Math.PI * 2 / 360 * 度数) * r y = Math.sin(Math.PI * 2 / 360 * 度数) * r .下面,我们根据这个公式来画一个圆,以圆上的点为圆心画多个小圆。 如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas练习</title>
<style type="text/css">
html,body{width:100%;height:100%;margin:0px;padding:0px;overflow:hidden;}
canvas{background-color:#49e;}
</style>
</head>
<body></body>
</html>
<script type="text/javascript">
var canvas = {
init () {
this.ele = document.createElement('canvas');
document.body.appendChild(this.ele);
this.ctx = this.ele.getContext('2d');
this.width = this.ele.width = window.innerWidth;
this.height = this.ele.height = window.innerHeight;
return this;
},
//画圆与小圆
draw (){
let r = 150,//半径50
lr = 5;//小圆半径
this.ctx.strokeStyle = 'white';
this.ctx.arc(this.width/2,this.height/2,r,0,Math.PI * 2);
this.ctx.stroke();
//画小圆,i 为度数,共有360°
for(let i=0;i<=360;i+= 30){
//获得圆上坐标
this.ctx.beginPath();
let x= Math.cos(Math.PI * 2 / 360 * i) * r,
y = Math.sin(Math.PI * 2 / 360 * i) * r;
this.ctx.arc(this.width/2+x,this.height/2 + y,lr,0,Math.PI * 2);
this.ctx.stroke();
this.ctx.closePath();
}
}
};
canvas.init().draw();
</script>
噔噔噔噔,效果出来啦..虽然很简单,但是初学的时候总是有莫名的成就感.. 哈哈

三角函数还有很多用途,可以用在动画效果上,后面学习中...。
以上知识比较基础,大神请轻拍!
转载请注明出处: https://chrunlee.cn/article/canvas-get-circle-position.html