其实,不论是前端开发者,还是后端开发者,熟练的使用自己手头的工具是必不可少的,下面对chrome开发者工具进行详细介绍下,已经熟练使用的就跳过,总有你想要的。
以下仅以chrome浏览器进行介绍,其他浏览器不在此列。 多图警告
虽然超级简单,但还是要说上一说。
F12即可ctrl + shift + i
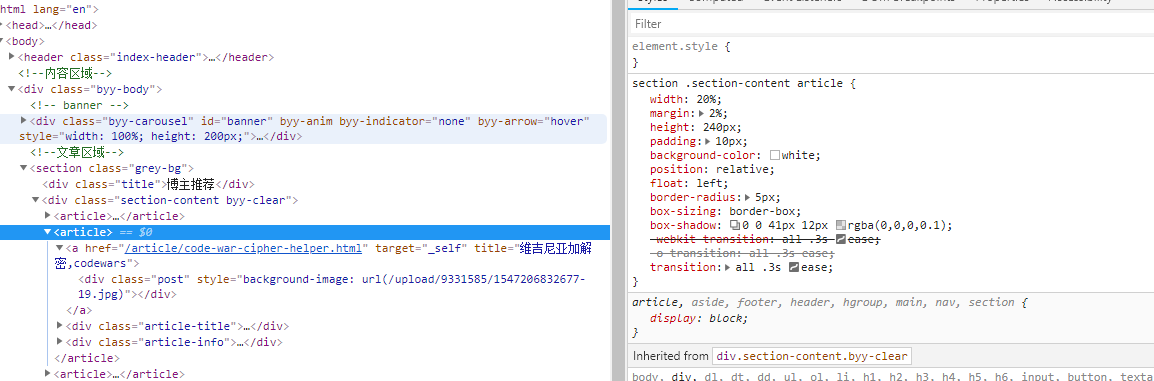
在elements 中展示该页面的所有渲染完毕的DOM元素,在这里我们可以查看每个元素的属性、样式和内容,同时,也可以直接进行修改。

可以通过点击该按钮,然后在页面中选择某个元素直接查看。点击后可以在右侧查看这个元素所关联的样式。调试的时候可以直接选择或取消某个样式属性,随时查看效果。

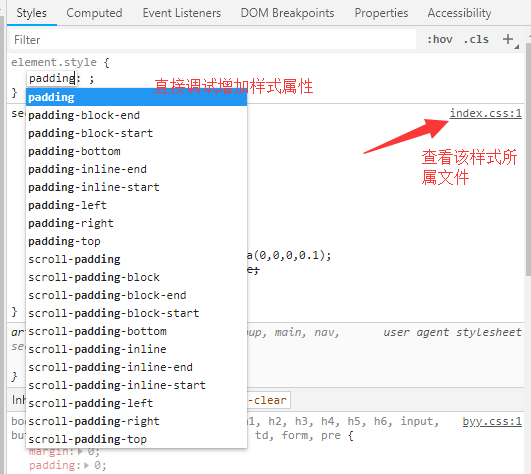
在右侧面板中,可以直接添加想要的样式属性进行调试,不必再回到编辑器中修改,等在这里修改后,可以直接复制进去到样式表中。 同时也可以看到属性所属文件,并直接打开样式表文件。

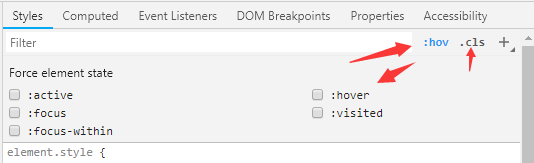
如果想要查看鼠标移入或点击或聚焦后的效果,可以点击这里:hov 查看。如果想要增加某个class ,也可以直接点击.cls 增加相关的class属性查看。

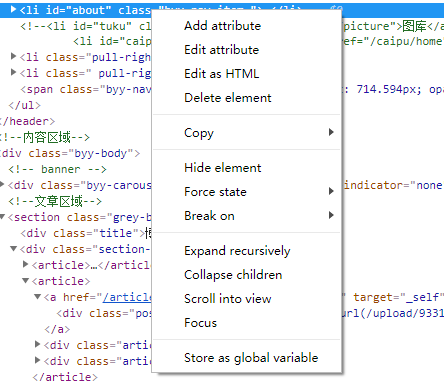
在DOM中右键,还可以看到一系列的功能,比如:增加属性、删除、复制、编辑等。

除了能够查看dom的样式外,我们还可以查看dom相关的盒模型以及所在dom上的事件、属性等,不算很常用,但是也可以稍微了解下。

那么,在elements中大体常用的功能点如下:
内存这部分其实还是很强大的,奈何水平有限,自己平时也没怎么使用这部分做过优化,所以这里直接给大家扔一个文章,可以去这里看下,介绍的超级详细。
关于控制台,我想大家应该算是很常用的了,包括查看js的错误信息,查看打印信息以及直接进行调试都可以在这里执行。
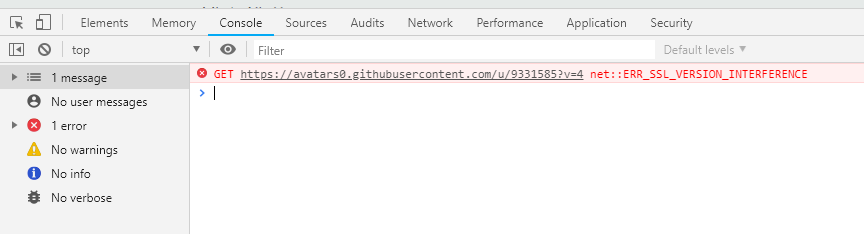
比如,可以直接在控制台查看报错信息,然后根据报错信息进行相关的修正。

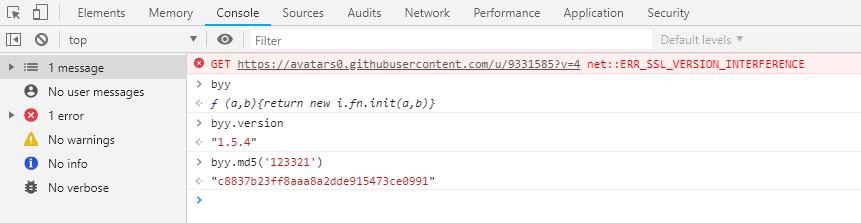
也可以直接在控制台进行调试页面内的对象。例如使用页面中相关对象包括函数,当然如果页面是多frame的结构,那么还要注意当前控制台所属页面范围。看到左上角的top没,可以在这里点击选择某个frame页面。

至于在页面中如何进行调试,甚至在控制台打印出各种花来,那么就得仔细看关于console对象的使用了。
https://www.cnblogs.com/Wayou/p/chrome-console-tips-and-tricks.html
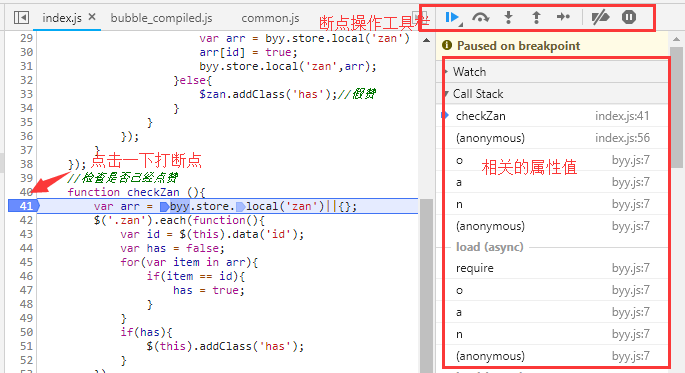
源码中,我们一般会用来对js进行断点调试,当发现页面中某些功能或数据跟我们的期望不同或有错误的时候,就可以跟java一样,在浏览器的source中进行一步一步的跟进查看数据变化。

转载请注明出处: https://chrunlee.cn/article/chrome-debug-tool.html